JSON是什么?JSON入门和JSON最简单的教程
在现代软件开发中,数据的交换和存储是至关重要的环节。JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,因其简洁、易读和易于解析的特点,被广泛应用于各种编程语言和平台中。本文将详细介绍JSON的概念、基本语法以及如何快速入门使用JSON。
一、什么是JSON?
JSON,全称为JavaScript对象表示法,是一种基于文本的、轻量级的数据交换格式。尽管JSON起源于JavaScript,但它与语言无关,几乎所有的编程语言都支持JSON的解析和生成。

JSON的主要特点
轻量级:JSON格式简洁,数据量小,适合网络传输。
易读性:人类易于阅读和编写,同时也便于机器解析和生成。
语言无关:虽然基于JavaScript语法,但JSON与编程语言无关,广泛支持多种语言。
结构化:支持嵌套的数据结构,能够表示复杂的数据关系。
二、JSON的基本语法
JSON的数据结构主要包括对象和数组,以及基本的数据类型如字符串、数值、布尔值和空值。
1. JSON对象
JSON对象使用大括号 {} 包含,内部由键值对组成,键必须是字符串,值可以是各种数据类型。
示例:
{ "name": "张三", "age": 25, "isStudent": false }2. JSON数组
JSON数组使用方括号 [] 包含,内部由一系列有序的值组成。
示例:
{ "fruits": ["苹果", "香蕉", "橘子"] }3. 基本数据类型
字符串:必须使用双引号 " "
数值:整数或浮点数,不使用引号
布尔值:true 或 false
空值:null
示例:
{ "title": "学习JSON", "pages": 200, "available": true, "publisher": null }4. 嵌套结构
JSON支持对象和数组的嵌套,能够表示更复杂的数据结构。
示例:
{ "person": { "name": "李四", "age": 30, "contacts": { "email": "[email protected]", "phone": "1234567890" } }, "hobbies": ["阅读", "旅行", "编程"] }三、JSON的常见应用场景
数据交换:在客户端和服务器之间传输数据,尤其在Web应用中广泛使用。
配置文件:许多软件和工具使用JSON作为配置文件格式,如.babelrc、.eslintrc等。
存储数据:在NoSQL数据库(如MongoDB)中,JSON常用于存储和查询数据。
API响应:RESTful API通常使用JSON格式返回数据。
四、JSON入门最简单的教程
下面通过一个简单的示例,带你快速上手JSON的基本使用,包括创建、解析和操作JSON数据。
示例项目:使用JSON存储和读取用户信息
步骤1:创建一个JSON文件
首先,创建一个名为 users.json 的文件,用于存储用户信息。
{ "users": [ { "id": 1, "name": "张三", "email": "[email protected]" }, { "id": 2, "name": "李四", "email": "[email protected]" } ] }步骤2:使用JavaScript读取和解析JSON数据
在本地环境中,可以使用Node.js来读取和操作JSON数据。以下是一个简单的示例,展示如何读取 users.json 文件并解析其中的数据。
安装Node.js:如果尚未安装Node.js,请访问官方网站下载安装。
创建JavaScript文件:创建一个名为 app.js 的文件,并编写以下代码。
// app.js const fs = require('fs'); // 读取JSON文件 fs.readFile('users.json', 'utf8', (err, data) => { if (err) { console.error('无法读取文件:', err); return; } try { // 解析JSON数据 const jsonData = JSON.parse(data); console.log('用户列表:', jsonData.users); // 访问特定用户信息 jsonData.users.forEach(user => { console.log(`用户ID: ${user.id}, 姓名: ${user.name}, 邮箱: ${user.email}`); }); } catch (parseErr) { console.error('解析JSON失败:', parseErr); } });运行代码:
在终端或命令提示符中,导航到项目目录并运行以下命令:
node app.js
输出结果:
用户列表: [ { id: 1, name: '张三', email: '[email protected]' }, { id: 2, name: '李四', email: '[email protected]' } ] 用户ID: 1, 姓名: 张三, 邮箱: [email protected] 用户ID: 2, 姓名: 李四, 邮箱: [email protected]步骤3:使用JavaScript创建和写入JSON数据
接下来,演示如何在JavaScript中创建新的用户信息,并将其写入到 users.json 文件中。
更新 app.js 文件:
// app.js const fs = require('fs'); // 新用户数据 const newUser = { id: 3, name: '王五', email: '[email protected]' }; // 读取现有的JSON文件 fs.readFile('users.json', 'utf8', (err, data) => { if (err) { console.error('无法读取文件:', err); return; } try { const jsonData = JSON.parse(data); // 添加新用户 jsonData.users.push(newUser); // 将更新后的数据转换为JSON字符串 const updatedData = JSON.stringify(jsonData, null, 2); // 格式化输出 // 写入回JSON文件 fs.writeFile('users.json', updatedData, 'utf8', (writeErr) => { if (writeErr) { console.error('无法写入文件:', writeErr); return; } console.log('新用户已添加:', newUser); }); } catch (parseErr) { console.error('解析JSON失败:', parseErr); } });运行代码:
再次运行 node app.js,你将看到如下输出:
新用户已添加: { id: 3, name: '王五', email: '[email protected]' }查看 users.json 文件,内容将更新为:
{ "users": [ { "id": 1, "name": "张三", "email": "[email protected]" }, { "id": 2, "name": "李四", "email": "[email protected]" }, { "id": 3, "name": "王五", "email": "[email protected]" } ] }步骤4:在前端应用中使用JSON数据
假设你正在开发一个简单的前端应用,可以通过Fetch API获取和展示JSON数据。以下是一个基本的HTML和JavaScript示例。
创建 index.html 文件:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JSON入门示例</title> <style> body { font-family: Arial, sans-serif; margin: 20px; } table { border-collapse: collapse; width: 50%; } th, td { border: 1px solid #ddd; padding: 8px; } th { background-color: #f2f2f2; } </style> </head> <body> <h1>用户列表</h1> <table id="user-table"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>邮箱</th> </tr> </thead> <tbody> <!-- 用户数据将动态填充 --> </tbody> </table> <script> // 假设users.json文件在同一目录下 fetch('users.json') .then(response => response.json()) .then(data => { const users = data.users; const tableBody = document.getElementById('user-table').getElementsByTagName('tbody')[0]; users.forEach(user => { const row = document.createElement('tr'); const cellId = document.createElement('td'); cellId.textContent = user.id; row.appendChild(cellId); const cellName = document.createElement('td'); cellName.textContent = user.name; row.appendChild(cellName); const cellEmail = document.createElement('td'); cellEmail.textContent = user.email; row.appendChild(cellEmail); tableBody.appendChild(row); }); }) .catch(error => console.error('Error fetching JSON:', error)); </script> </body> </html>注意事项:
为了使前端能够成功获取 users.json 文件,你需要将 index.html 和 users.json 文件放在同一服务器上运行。例如,可以使用简单的HTTP服务器:
# 使用Node.js的http-server包 npm install -g http-server http-server
打开浏览器,访问 http://localhost:8080(端口可能因环境而异),即可看到用户列表动态生成在表格中。
五、常见JSON操作示例
1. 使用JavaScript解析JSON字符串
const jsonString = '{"name": "张三", "age": 25, "city": "北京"}'; const obj = JSON.parse(jsonString); console.log(obj.name); // 输出: 张三2. 将JavaScript对象转换为JSON字符串
const obj = { name: "李四", age: 30, city: "上海" }; const jsonString = JSON.stringify(obj); console.log(jsonString); // 输出: {"name":"李四","age":30,"city":"上海"}3. 格式化JSON字符串
使用 JSON.stringify 的第三个参数,可以格式化输出,使JSON更加易读。
const obj = { name: "王五", age: 28, city: "广州" }; const formattedJson = JSON.stringify(obj, null, 2); console.log(formattedJson); /* 输出: { "name": "王五", "age": 28, "city": "广州" } */4. 在Python中处理JSON
读取JSON文件:
import json with open('users.json', 'r', encoding='utf-8') as file: data = json.load(file) print(data['users'])写入JSON文件:
import json new_user = { "id": 4, "name": "赵六", "email": "[email protected]" } with open('users.json', 'r+', encoding='utf-8') as file: data = json.load(file) data['users'].append(new_user) file.seek(0) json.dump(data, file, ensure_ascii=False, indent=2)六、常用工具和资源
在线JSON格式化工具:
JSON编辑器:
Visual Studio Code:内置JSON支持,支持格式化和验证。
学习资源:
七、总结
JSON作为一种轻量级的数据交换格式,凭借其简洁、易读和广泛的语言支持,成为现代开发中不可或缺的工具。无论是在前端与后端的数据交互,还是在配置文件和数据存储中,JSON都发挥着重要作用。通过本文的介绍和示例,相信你已经对JSON有了基本的了解,并能在实际项目中灵活应用。
推荐行动:
实践操作:通过编写和解析JSON数据,熟悉其语法和结构。
深入学习:探索更复杂的JSON应用,如嵌套数据结构和动态数据处理。
使用工具:利用在线工具和编辑器,提高JSON数据处理的效率。
结合编程语言:在日常开发中,将JSON与所使用的编程语言结合,掌握其在不同环境中的应用。
通过不断的学习和实践,你将能够更加自如地处理JSON数据,提升开发效率和项目质量。
JSON,或JavaScript对象表示法,是一种轻量级的数据交换格式,特别适合服务器与JavaScript之间的交互。
尽管XML被广泛宣传为具有跨平台和跨语言的优势,但在普通的Web应用中,开发者往往在解析XML时感到困惑。无论是服务器端生成XML,还是客户端用JavaScript解析XML,都会导致复杂的代码和低效的开发。实际上,对于大多数Web应用来说,使用复杂的XML并不必要,很多AJAX应用甚至直接返回HTML片段以构建动态Web页面,这样大大简化了系统的复杂性,但也在一定程度上缺乏灵活性。
如今,JSON为Web开发者提供了另一种数据交换格式。与XML或HTML片段相比,JSON在简单性和灵活性方面表现更佳。
JSON数据格式解析方面,JSON同样是基于纯文本的格式。由于JSON专为JavaScript设计,其数据格式非常简单,可以通过JSON传输简单的字符串、数字、布尔值,甚至数组或复杂的对象。
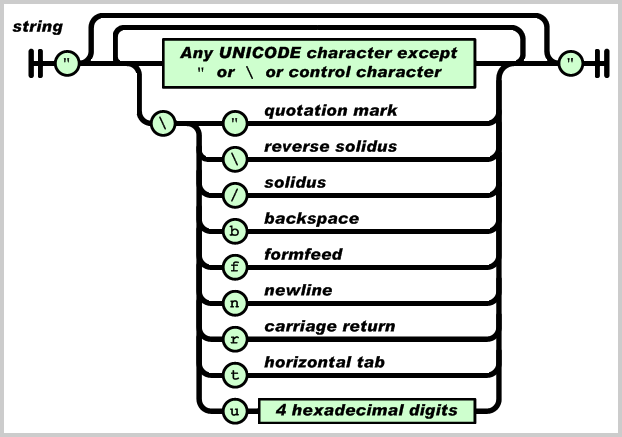
字符串、数字和布尔值在JSON中的表示非常直接。简单字符串 "abc" 的JSON格式为 "abc"。除了字符 "、\、/ 和一些控制符(如 \b、\f、\n、\r、\t)需要进行编码,其他Unicode字符可以直接输出。数字可以按照整数或浮点数的格式表示,例如 12345(整数)或 -3.9e10(浮点数)。布尔值则通过 true 或 false 表示,JavaScript中的 null 同样表示为 null,注意这三者没有双引号,否则会被视为字符串。
JSON还可以表示数组对象,使用方括号 [] 包含元素,并用逗号分隔。数组的元素可以是任何值,例如:
["abc", 12345, false, null]
对象在JSON中使用大括号 {} 表示一系列无序的键值对,实际上,相当于Java中的 Map<String, Object>,其中键只能使用字符串。例如,一个表示地址的对象可能包含以下键值对:
city: Beijing
street: Chaoyang Road
postcode: 100025(整数)
用JSON表示为:
{
"city": "Beijing",
"street": "Chaoyang Road",
"postcode": 100025
}
值也可以是另一个对象或数组,因此,可以嵌套表示复杂对象。例如,一个包含姓名和地址的对象可以表示为:
{
"name": "Michael",
"address": {
"city": "Beijing",
"street": "Chaoyang Road",
"postcode": 100025
}
}
接下来谈一下如何处理JSON数据。在Web页面中,我们可以使用JavaScript处理JSON数据。例如,可以用以下简单的JavaScript方法展示如何将JSON数据表示给用户:
```javascript
function handleJson() {
var j = {
"name": "Michael",
"address": {
"city": "Beijing",
"street": "Chaoyang Road",
"postcode": 100025
}
};
document.write(j.name);
document.write(j.address.city);
}
```
假设从服务器返回的JSON数据与上述相同,只需将其赋值给JavaScript变量,即可使用并更新页面信息,相比于XML,JSON的使用更加简单。只需发送一个AJAX请求,然后将返回的JSON数据赋值给变量即可。许多AJAX框架已内置对JSON数据的处理能力,如Prototype提供的evalJSON()方法,可以直接将返回的JSON文本转换为JavaScript变量。
关于在服务器端输出JSON格式数据,以Java为例,可以通过编码Java对象生成JSON文本。将字符串编码为JSON格式时,处理特殊字符并需用双引号表示字符串:
```java
static String string2Json(String s) {
StringBuilder sb = new StringBuilder(s.length() + 20);
sb.append('\"');
for (int i = 0; i < s.length(); i++) {
char c = s.charAt(i);
switch (c) {
case '\"':
sb.append("\\\"");
break;
case '\\':
sb.append("\\\\");
break;
case '/':
sb.append("\\/");
break;
case '\b':
sb.append("\\b");
break;
case '\f':
sb.append("\\f");
break;
case '\n':
sb.append("\\n");
break;
case '\r':
sb.append("\\r");
break;
case '\t':
sb.append("\\t");
break;
default:
sb.append(c);
}
}
sb.append('\"');
return